通过设置transform:rotate()可以将元素进行不同角度的旋转:
下面是一些测试代码:
1 2 3 4 21 22 23 24你好。这是一个 div 元素。25 26你好。这是一个 div 元素。2728 下面是旋转后的图片29 30
31 32
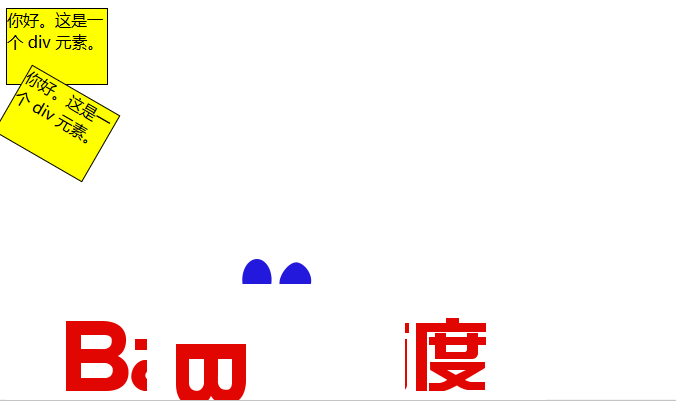
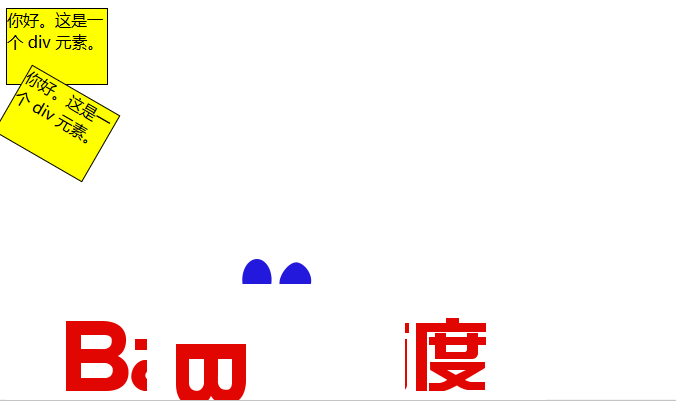
测试结果如下:

更多详细介绍:
在线测试地址:
本文共 192 字,大约阅读时间需要 1 分钟。
通过设置transform:rotate()可以将元素进行不同角度的旋转:
下面是一些测试代码:
1 2 3 4 21 22 23 24你好。这是一个 div 元素。25 26你好。这是一个 div 元素。2728 下面是旋转后的图片29 30
31 32
测试结果如下:

更多详细介绍:
在线测试地址:
转载地址:http://lokoo.baihongyu.com/